고정 헤더 영역
상세 컨텐츠
본문
요래 조래 자바스크립트가 손에 조금 익었을 것 같당!
요기서 함수의 형태에 대해서 쪼메 알아 보고 넘어가장.
재귀호출함수
함수 내부에서 자신의 함수명을 부르는 걸 재귀호출함수라 부르는 데, 기본적으로
자신이 자신을 부르는 형태, 강아지가 자신의 꼬리를 물기 위해서 뱅뱅도는 모습이
떠오르니,(어지럽당). 무한 루핑이 된당.
곧 항상 종료조건을 생각하고 사용해야 한다는 의미당!
재귀호출.html로 아래내용을 넣어 실행해 보장!
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
function selfCall(){
alert("내가 날 불러용 재귀호출이래용");
selfCall(); // 재귀호출
}
selfCall();
</script>실행결과 당황스럽당!, 다른 사람의 이런 상황을 본다면 웃기고 즐겁당! (인간이당!)
계속 alert가 뜬당! 마우스를 탭의 x표시에 가져다 놓고, 엔터키를 침과
동시에 x를 눌러서 탭을 닫아버리는 신공을 터득하는가 하면, 브라우져를 통째로
닫아버리는 신공도 사용된당~~ 휴우~~
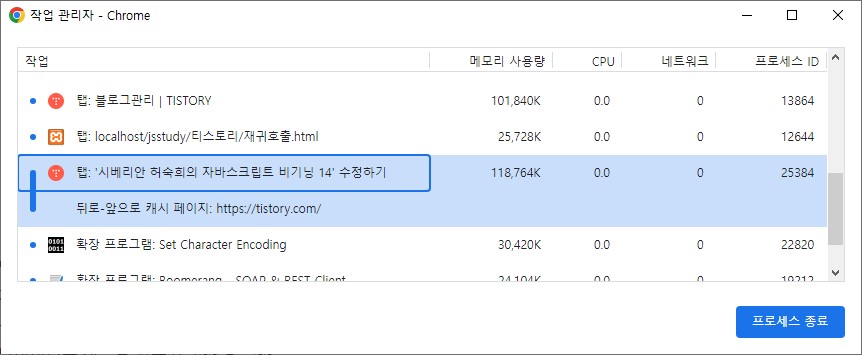
Window에서 크롬이라면 Shift키와 ESC키를 동시에 누르면 브라우져 작업관리자가
아래처럼 보이는 뎅, 거기서 현재 탭의 Process를 종료시키면 좀 더 개발자처럼 보일 것이당

보통 반복문을 이용해서 1에서 특정 숫자까지의 합을 구하는 로직을 재귀호출함수로
구현하면 아래 코드 처럼 된당!, 실행하고 결과를 누느로 화긴!
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
function sum(N){
if(N==1) return 1; // 종료 조건
return N + sum(N-1); // sum안에 sum이 있어 재귀호출
}
alert(sum(10));
/* 실행 과정!
return 10 + sum(9);
return 10 + 9 + sum(8);
retrun 10 + 9 + 8 + sum(7);
....
....
return 10 + 9 + 8 + 7 ..... + sum(1);
return 10 + 9 + 8 + 7 ..... + 1;
결국 10 에서 1까지 더함
*/
</script>만약 코드에서 + 를 *로 바꾸면 팩토리얼(factorial)을 구하는 재귀호출함수가 된당.
일부러 alert(sum(10)); 라인을 alert(sum(100000)); 으로 바꾸어 보장!
컴퓨터 사양에 따라 더 큰 숫자를 써야 할 지도 모르지만,
내 컴에서는 100000 으로도 아래와 같이 그 유명한 스택오버플로워 에러가 발생하게 된당!
재귀호출.html:6 Uncaught RangeError: Maximum call stack size exceeded바
반복문으로 작성했다면 당근 에러가 발생하지 않는당!
(스택메모리부족 느낌이 오는강? 왔으면 좋겠당!,재귀호출 자체는 참 있어보인당 )
함수의 표현식 선언(말이 쪼메 그러하당)
아래는 function 키워드를 사용한 정식 함수 선언 호출 문법이당!
인터프리터방식인 자바스크립트에서 함수가 만들어지기 전에 함수를 호출해도
문제없이 실행됨에 주목하장! 이런 걸 호이스팅(hoisting)이라 하는데,
실행 전에 성능 향상을 위해, 선언부만 미리 몰래 위로 올리는 것을 뜻한다.
알아두면, 웬지 모르지만 실력있는 개발자로 보일 것이다.
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
// 함수가 만들어지기 전에 호출(OK!)
// 문제없당! 요따우껄 멋지게 호이스팅(hoisting)이라 한당
함수이름("로제");
//정식 함수 선언법
function 함수이름(매개변수명){
alert(매개변수명 + "님 안농");
}
// 함수가 만들어진 후 호출 당근 OK 당!
함수이름("제니");
</script>
표현식(Expression 어렵게 받아들이지 말장)이라함은 대표적으로 아래와 같이 표현 될 수 있을 거당
1 + 4 + 5 - 3 * 2 /* 연산의 결과가 하나로 종결되는 식 */
아래는 정식 함수 선언법과 똑같은 의미를 표현식으로 표현하였당
변수에 익명함수를 할당해서, 변수명이 함수를 가리키는(참조) 형식이 된당!
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
// 함수가 만들어지기 전에 호출(NG!)
// 호이스팅 적용 안됨
함수이름("로제");
//표현식을 이용한 함수 선언
const 함수이름 = function(매개변수명){
alert(매개변수명 + "님 안농");
}
// 함수가 만들어진 후 호출 당근 OK 당!
함수이름("제니");
</script>실행해 보면 아래와 같은 에러가 console에 찍히면서 호이스팅이 먹지 않는당!
호이스팅은 정식 변수/함수 선언법에만 적용된다는 이야기당!
재귀호출.html:7 Uncaught ReferenceError: Cannot access '함수이름' before initialization
찰나! 정식 함수 선언법이 더 편한 것 같지만, 시퀀스(순서)는 프로그램의 실행에
중요한 의미를 가지기 때문에, 에러가 발생하는 것이 맞다고 여겨 일부러 고집있게
표현식 선언을 즐기는 개발자도 점점 많아지고 있으며, 덕분인지 더 있어 보인당
함수의 표현식 선언을 즐겨 사용해 보장!
화살표함수(Arrow function)
자바스크립트에서는 function키워드가 정말 미치도록 많이 쓰인다
콜백도 정말 많이 사용되기 때문에 함수의 매개변수로 콜백함수가 여러개 들어갈 땐
가독성까지도 꽤 마니 마니 떨어진당
무엇보다 개발자의 손목 보호를 위해서 타이핑을 줄여줘야 할 필요도 꽤 느껴진당
그래서 나왔당 화살표 함수!, 아래처럼 function키워드를 빼고, ) 와 { 사이에 => 넣으면 끝!
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
const 함수이름 = (매개변수명)=>{
return (매개변수명 + "님 안농")
}
alert(함수이름("로지"));
</script>위의 경우 매개변수 1개에, 중괄호블락({}) 안에 오직 return 1개 밖에 없는데, 요따위 경우
매개변수가 1개면 괄호를 생략할 수 있음 규칙과 중괄호 안에
return문 밖에 없다면 return과 중괄호를 생략할 수 있음 규칙을 2개 총 동원하여
아래 처럼 초 심플하게 바꿀 수 있당! (자주 쓰인당!)
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
const 함수이름 = 매개변수명=> 매개변수명 + "님 안농"
alert(함수이름("로징"));
</script>앞으로 자주 써서 손에 익히도록 하장!
화살표함수는 제약사항이 쪼메 있는뎅, 나중에 this 키워드를 다룰 때 더 알아보장!
당장 코앞의 이득을 쫓는자, 의도를 파악하고 길을 보는자
대체 누가 더 바보인가? 답을 내었다면 당신은 아직 많이 많이 젊당!
https://www.youtube.com/watch?v=xnQXu8jmsRo
'자바스크립트' 카테고리의 다른 글
| 시베리안 허숙희의 자바스크립트 비기닝 16 (Built-In 객체) (3) | 2023.06.13 |
|---|---|
| 시베리안 허숙희의 자바스크립트 비기닝 15 (즉각실행함수) (2) | 2023.06.13 |
| 시베리안 허숙희의 자바스크립트 비기닝 13 ( var let const) (2) | 2023.06.12 |
| 시베리안 허숙희의 자바스크립트 비기닝 12 (콜백함수 callback) (2) | 2023.06.09 |
| 시베리안 허숙희의 자바스크립트 비기닝 11 (JSON) (2) | 2023.06.08 |




