고정 헤더 영역
상세 컨텐츠
본문
한때(2000년 초) 신기함과 재미로 많이 쓰이던 돋보기 기능
지금도 쇼핑몰등에서 상품을 꼼꼼히 사용자에게 보여주는 듯한 배려심을 보여주기
위해서 이곳 저곳에 꽤 사용되고 있는 모습을 쉽게 접할 수 있당.
돋보기의 원리는 생각외로 간단한데, 작은 이미지와 큰 이미지를 준비한 다음
작은 이미지 위에 마우스가 올라가면 그 위치 비율에 맞게 큰 이미지의 해당 부분을
네모나 똥그래미등의 영역안에서 보여지게 함으로써 집중력을 높이고, 소비욕구를 꽤 짜극한당.
아래는 아두 오랫만에 맹글어본 돋보기 기능 소스로 CSS의 속성 position, z-index, background관련
설정부분을 한번 확인하고 볼 필요가 있는 사람도 있을거시당(화긴하랑)
JS 부분은 DOM객체의 화면에서의 좌표,크기등을 읽어올 수 있는 getBoundingClientRect()
메소드를 구글 검색등으로 먼저 화긴 해야 좋을 거시당.(MDN 추천)
얼마든지 다른 아이디어를 도입하는 건 본인에게 좋은 경험치를 알려 줄 거시당.
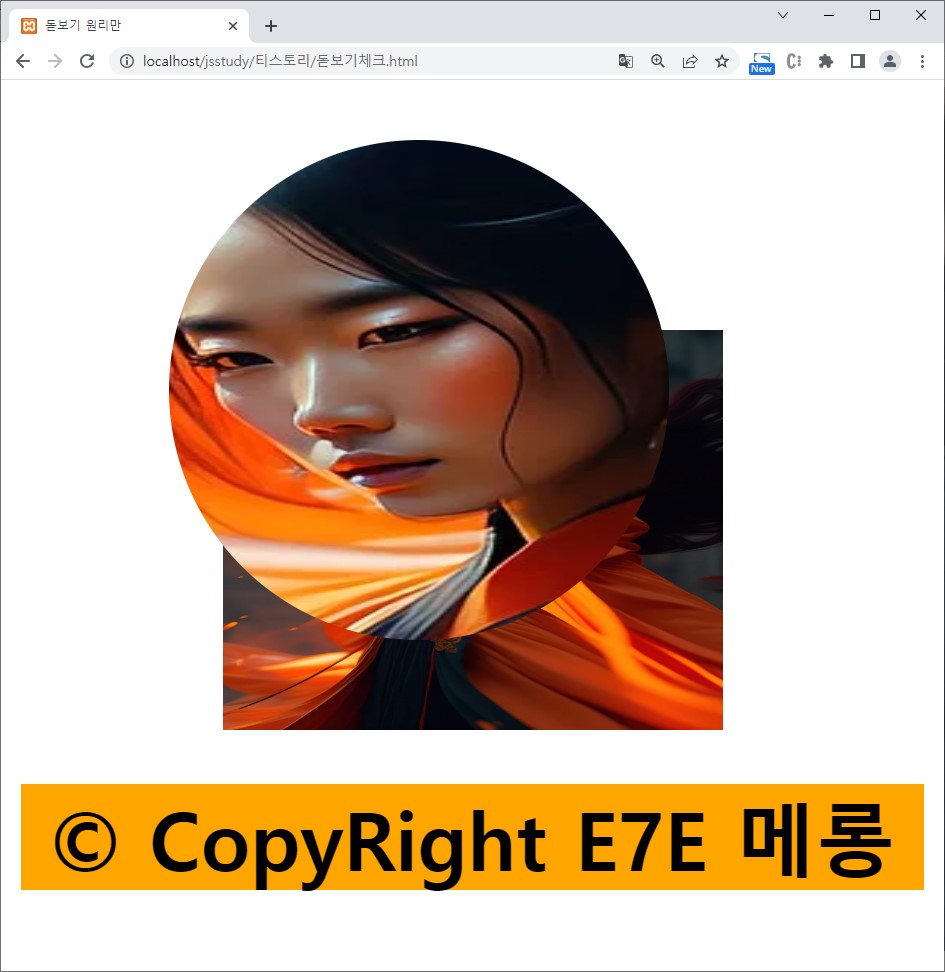
먼저 실행결과와 소스를 일치시켜 이해하는 시간을 가지는 거시 좋을 거시당.
돋보기원리.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>돋보기 원리만</title>
<style>
#wrapper {
position: relative;
margin: 100px auto;
width:200px;
height:160px;
}
#sImg {
position: absolute;
width:200px;
height:160px;
z-index: 50;
/* 사실 여기엔 적당히 원하는 자근 이미지를 넣어야 함 */
background-image: url("https://cdn.pixabay.com/photo/2023/01/21/15/08/ai-generated-7734220_1280.jpg");
background-size: 200px 160px;
}
#bImg {
position: absolute;
display: none;
width:200px;
height:200px;
border-radius: 50%;
overflow: hidden;
z-index: 100;
/* 여기엔 커다란 이미지를 넣어야 함 */
background-image: url("https://cdn.pixabay.com/photo/2023/01/21/15/08/ai-generated-7734220_1280.jpg");
background-size: 1000px 800px;
background-position: 0px 0px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="sImg" onmouseenter="fGlassEnter()">
</div>
<div id="bImg" onmousemove="fGlassMove()">
</div>
</div>
<h1 style="text-align: center;"> © copyRight E7E 메롱</h1>
<script>
/*
wrapper와 작은이미지는 200px 180px
돋보기 size는 200px 200px로
큰 이미지는 1000px 800px로 내맘대로 정함!
*/
const myWrapper = document.querySelector("#wrapper");
const myBImg = document.querySelector("#bImg");
const mySImg = document.querySelector("#sImg");
// 작은 이미지위에 마우스가 들어왔을 땡
function fGlassEnter(){
myBImg.style.left = event.clientX - myWrapper.getBoundingClientRect().left -100 + "px";
myBImg.style.top = event.clientY - myWrapper.getBoundingClientRect().top -100 + "px";
myBImg.style.display="block";
}
// 돋보기 안에서 마우스 움직일땡
function fGlassMove(){
// 돋보기 위치 잡깅
myBImg.style.left = event.clientX - myWrapper.getBoundingClientRect().left -100 + "px";
myBImg.style.top = event.clientY - myWrapper.getBoundingClientRect().top -100 + "px";
// 디버깅용
console.log(`
왼쪽: ${event.clientX - mySImg.getBoundingClientRect().left}px
위: ${event.clientY - mySImg.getBoundingClientRect().top}px
`);
// 마우스 포인터와 작은이미지 기준점과의 거리
let mLeft = event.clientX - mySImg.getBoundingClientRect().left;
let mTop = event.clientY - mySImg.getBoundingClientRect().top;
// 여기선 약 1:5의 비율로 맹글었으므로, 5배이동하는데, 돋보기안에서 방향은 반댕
myBImg.style.backgroundPosition = `-${5*mLeft}px -${5*mTop}px`;
// 돋보기가 작은이미지를 벗어날 조건 체킁, 다른방법도 있겠디용!!
let ckLeft = parseInt(myBImg.style.left)+100;
let ckTop = parseInt(myBImg.style.top)+100;
if(ckLeft < 0 || ckLeft > 200) myBImg.style.display="none";
if(ckTop < 0 || ckLeft > 160) myBImg.style.display="none";
}
</script>
</body>
</html>
나의 경우 아래와 같은 실행결과가 내게로 왔당.

소스를 찬찬히 본 사람은 느꼈을 것이당. 숫자값이 많고, 계산이 어지럽당. 자동화 또는
향후 튜닝이라도 하려면, 꽤 많은 조건에서의 튜닝값이 필요함이 본능적으로 무거움으로 다가온당.
원리가 이해되었다면, 가져다 쓰는 것에 부담감을 가질 필요는 없당.
나도 할 수 있지만, 시간과 비용등등을 아끼는 경제적 효과를 위해서 , 이미 검증된 라이브러리를
가져다 쓰는 것은 어쩌면 자유경제주의 기반에선 지식인이라면 당연한 수순일거시당.
돋보기 라이브러리는 생각외로 많은데 그 중에 jQuery로 맹글어진 magnify.js 가 괘찮아 보인당.
문서를 읽기 시로하는 사람들이 꽤 많당. 그런 사람들에겐 기본 소스가 필요하당.
아래 기본 소스를 참고해서 필요한 이벤트에만 필요한 기능을 넣는다면 나름 충분할거시당.
(console.log 부분만이라도 잘 참고한다면 사용에는 크게 문제없을거시당!)
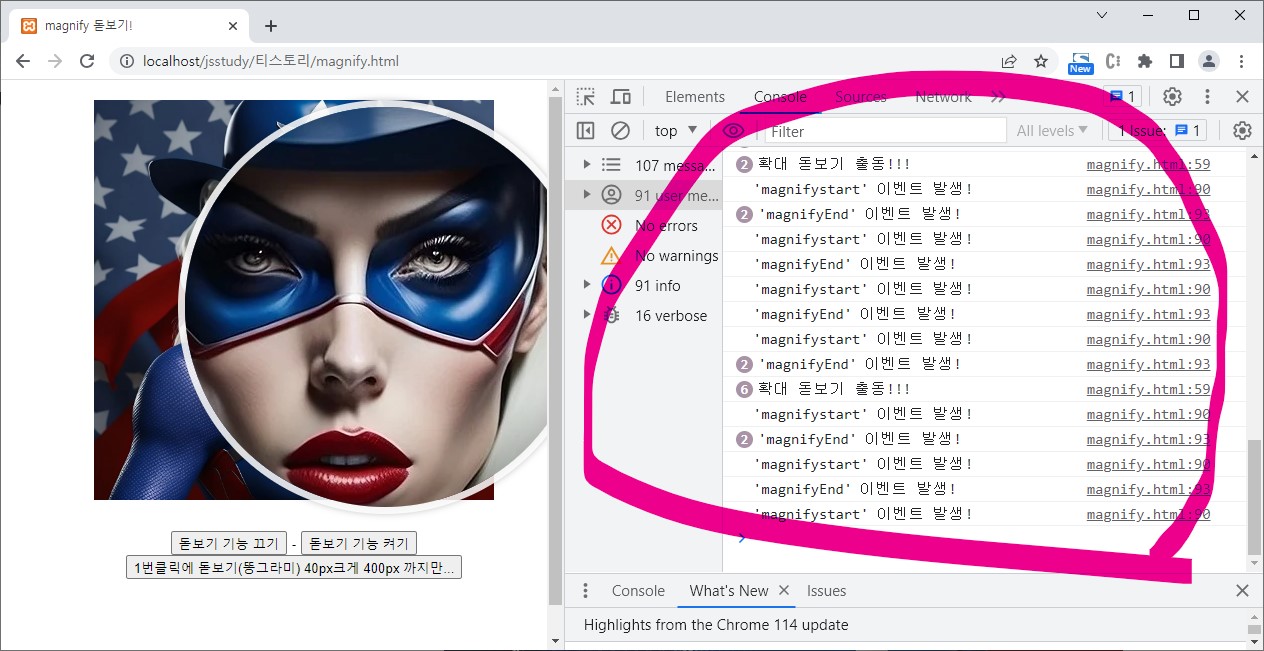
magnify.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>magnify 돋보기!</title>
<link rel="stylesheet" href="https://thdoan.github.io/magnify/css/magnify.css">
<style>
/* 테스토용 CSS */
html {
width: 100%;
height: 100%;
display: table;
}
body {
width: 100%;
height: 100%;
font-size: 12px;
padding: 1em;
text-align: center;
vertical-align: middle;
}
img {
border: none;
}
#sample-watch {
width: 100%;
max-width: 400px;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script src="https://thdoan.github.io/magnify/js/jquery.magnify.js"></script>
</head>
<body>
<!-- img 태그 src에 작은 이미지, data-magnify-src에 큰 이미지를 링크하는게 정상방법 -->
<img id="sample-watch"
src="https://cdn.pixabay.com/photo/2023/06/30/09/39/lady-gaga-8098036_1280.jpg"
alt="Sample image" class="zoom"
data-magnify-src="https://cdn.pixabay.com/photo/2023/06/30/09/39/lady-gaga-8098036_1280.jpg">
<p>
<br>
<button id="magOff">돋보기 기능 끄기</button> -
<button id="magOn">돋보기 기능 켜기</button>
<br>
<button id="large"> 1번클릭에 돋보기(똥그라미) 40px크게 400px 까지만... </button>
</p>
<script>
let $zoom; // 일부러 $ 붙여서 jQuery용 변수임을 일부러 표싱
let maxSize = 400, defSize=200;
let incStep = 40;
// 즉각 실행
$(function() {
// 돋보기 기능 생성자
$zoom = $('.zoom').magnify({
afterLoad: function() {
console.log('확대 돋보기 출동!!!');
}
});
});
// 돋보기 기능 끄기 버튼
$('#magOff').click(function() {
$zoom.destroy();
console.log('확대 돋보기 철수 완료!!!');
});
// 돋보기 기능 켜기 버튼
$('#magOn').click(function() {
$zoom = $('.zoom').magnify({
afterLoad: function() {
console.log('확대 돋보기 출동!!!');
}
});
});
// 돋보기 사이즈 키우기 버튼
$('#large').click(function(){
let curSize=parseInt($('.magnify .magnify-lens').css("width"));
if(curSize > maxSize) curSize=defSize; // Max 400까지만
$('.magnify .magnify-lens').css("width",curSize+incStep);
$('.magnify .magnify-lens').css("height",curSize+incStep);
});
// 돋보기 시작/엔드 이벤트 발생 체크
$('html').on({
magnifystart: function() {
console.log(`'magnifystart' 이벤트 발생!`);
},
magnifyend: function() {
console.log(`'magnifyEnd' 이벤트 발생!`);
}
});
</script>
</body>
</html>기본 소스는 대략보면, 어떤식으로 라이브러리가 도움을 주는지 금방 눈치 챌 수 있당.(쉽고 좋당!)
단순히 이미지 설정만으로 아래처럼 깔끔한 결과를 얻어냈당.(맘에 들거시당)

쏴아 쏴아아 툭 툭 쏴아아(쏘긴 또 뭘 쏴?)
거실 창문을 두드리며 비가 문을 열라 열라한당.
열라하니 거실 창문을 열어본당. 얼굴에 튀어 오르는 빗방울 방울.
왜?는 모르지만 그 속에 날 널고 싶당. 어릴때 부터 그랬당.
빗소리, 빗방울 그 뒤에 찬란하고 뜨거운 해만 숨어있지 않다면
난 꽤 기럭지 긴 정화의 시간을, 반성의 시간을, 다시 시작할 힘을 얻는다.
비에 세차게 씻기고, 무참히 쓸려 가야 할 그 시간을 기다린다.
한참 뒤 텅빈 공허로 그 공허함을 다시 채울 수 만 있다면....
거긴 아름답다못해 아름답다 그리고 바보처럼 아름답다.
https://www.youtube.com/watch?v=bTJBAPl9vP8
'자바스크립트' 카테고리의 다른 글
| 대충 이미지 검색 왕창 다운로띵 ajax 1 (2) | 2023.07.16 |
|---|---|
| 알칼리아닌 산성비로 잠재능력 깨워용~~ (0) | 2023.07.12 |
| 사랑(Heart)은 오락가락(Swing) (2) | 2023.07.06 |
| 볼튕기기로 배우는 인생 (2) | 2023.07.06 |
| GUI 로또번호발생기 이번주 예상 번호는...? (0) | 2023.07.05 |




