고정 헤더 영역
상세 컨텐츠
본문
계산기!
맹그는 건 무조건 쉽다 야그하기강 편할 수 없당.
어데까정 기능 부여와 GUI상에서 사용자의 잘못된 입력을 오디까지 막아 줄것인가?
에 따라 차므로 애매하게 쉽고 때론 경우의 수가 많아 어려울 수 있당.
곧 처음에 기능 설계를 어케 하느냐에 따라 difficult가 달라질 거시당.
일단 초우 간단 계산기를 맹글어 보장
자바스크립트에는 사용이 권장되지 않는 eval함수가 있는뎅(해킹에 사용)
요걸 쓰면 문자열을 대상으로 자바스크립트 엔진의 실행 결과를 얻을 수 있당.
심플계산기.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>E7E 메롱</title>
<style>
#wrapper {
width:400px;
height:200px;
margin:30px auto;
text-align: center;
border:1px solid #ccc;
}
input[type]{
max-width: 100%;
transform: scale(2);
text-align: right;
}
</style>
</head>
<body>
<div id="wrapper">
<h1 style="background-color: orange;margin-top: 0;"> © E7E 메롱</h1>
<input type="text" id="txt" placeholder="계산식을 쓰시옹">
<br><br><br>
<input type="button" id="btn" value="eval계산">
</div>
<script>
const myTxt = document.querySelector("#txt");
const myBtn = document.querySelector("#btn");
myTxt.focus();
myBtn.onclick = function(){
myTxt.value = eval(myTxt.value);
}
</script>
</body>
</html>실행해 보면 아래와 같은 화면이 나오는뎅, 텍스트박스에 계산식을 넣고
버튼을 누르면, eval함수가 계산식의 결과를 바로 되돌려 준당.(차므로 쉽당!)

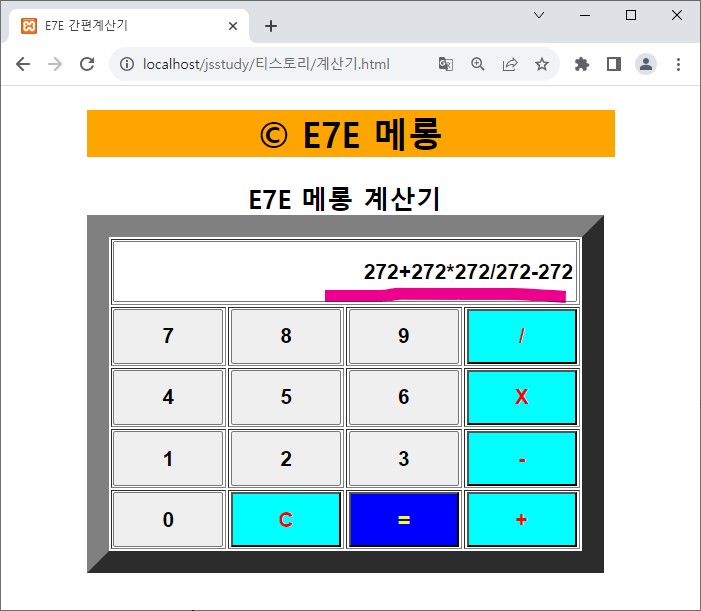
Google에서 계산기를 검색하면 나오는 계산기가 있는뎅, 화면을 벤치마킹해서 사칙연산 계산기를
만들면 로직은 사람에 따라 당연 다르겠지만, 어쨌든 아래와 같은 소스가 대략 난감 나왔당.
맹글고 보닝, 경우의 수 따지는 부분이 초보자나 입문자에게 도움이 되지 않을깡 느낌이당.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>E7E 간편계산기</title>
<style>
#wrapper {
width:480px;
margin:10px auto; /* 수평 가운데 정렬 */
text-align: center;
}
input[type="button"] {
width: 100px;
height: 50px;
font-size:1.2em;
font-weight: bold;
}
#id_txt {
width: 415px;
height: 50px;
font-size: 1.2em;
font-weight: bold;
text-align: right; /*텍스트 오른쪽 정렬 계산기처럼 보이게 */
}
#id_equal {
background-color: blue;
color:yellow;
}
.opcolor {
background-color: aqua;
color:red;
}
h1 {
background-color: orange;
text-align: center;
width: 100%;
}
</style>
</head>
<body>
<div id="wrapper">
<h1> © E7E 메롱</h1>
<table border=20>
<caption style="font-weight: bolder;">E7E 메롱 계산기</caption>
<tr>
<td colspan=4><input id="id_txt" type=text name="n_disp" readonly></td>
</tr>
<tr>
<td><input type=button value="7" onclick="fNum(this.value)"></td>
<td><input type=button value="8" onclick="fNum(this.value)"></td>
<td><input type=button value="9" onclick="fNum(this.value)"></td>
<td><input type=button value="/" class="opcolor" onclick="fOp(this.value)"></td>
</tr>
<tr>
<td><input type=button value="4" onclick="fNum(this.value)"></td>
<td><input type=button value="5" onclick="fNum(this.value)"></td>
<td><input type=button value="6" onclick="fNum(this.value)"></td>
<td><input type=button value="X" class="opcolor" onclick="fOp('*')"></td>
</tr>
<tr>
<td><input type=button value="1" onclick="fNum(this.value)"></td>
<td><input type=button value="2" onclick="fNum(this.value)"></td>
<td><input type=button value="3" onclick="fNum(this.value)"></td>
<td><input type=button value="-" class="opcolor" onclick="fOp(this.value)"></td>
</tr>
<tr>
<td><input type=button value="0" onclick="fNum(this.value)"></td>
<td><input type=button value="C" class="opcolor" onclick="fClr()"></td>
<td><input type=button id="id_equal" value="=" onclick="fRslt()"></td>
<td><input type=button value="+" class="opcolor" onclick="fOp(this.value)"></td>
</tr>
</table>
</div>
<script>
//결과 계산 출력 함수!
let baseOp=""; //처음 입력 연산자 저장 변수;
let minusSu=true; //음수 기호 처리 변수
//계산 결과 출력 eval 함수에 주목(eval은 해킹에 사용되어 안 권장됨)
function fRslt(){
calDisp.value = eval(calDisp.value);
}
//연산자 입력 함수
function fOp(v_op){
if(!baseOp){ // 처음으로 연산자(+,-,*,/)가 입력 된다면!
baseOp = v_op;
calDisp.value = calDisp.value + baseOp;
}else { // 이미 연산자가 입력 되어있는 상황!
// alert("기존:"+baseOp + " 신규:"+v_op); // 디버깅용
if(baseOp == v_op){ // 기존 입력된 연산자와 새로 입력한 연산자가 같으면
return; //아무 일도 하기 싫으니 함수 종료!
}else { // 기존 입력 연산자와 새로 입력 연산자가 같지 않으면
if(v_op != "-" && minusSu == true){
calDisp.value = calDisp.value.substring(0,calDisp.value.length-1) + v_op;
baseOp = v_op; //연산자가 바뀌면 바뀐 연산자를 넣어줌!
}
if(v_op == "-" && minusSu == true){
calDisp.value = calDisp.value + v_op;
minusSu=false; //이 루틴에 못 들어오도록 minusSu변수 값 변환
}
}
}
}
//숫자 입력 함수
var calDisp = document.querySelector("#id_txt"); //텍스트 상자
function fNum(v_num){
calDisp.value = calDisp.value + v_num;
baseOp = ""; // 숫자 입력후에는 연산자 입력체크 변수를 다시 풀어 줌!
minusSu=true; // 음수기호 입력이 가능하도록 다시 초기화
}
//텍스트박스 클리어 함수
function fClr(){
calDisp.value = "";
}
</script>
</body>
</html>아래와 같은 화면과 눈이 맞았당. 어찌 어찌 알 수없는 아쉬움과 쓸만함이 같이 있당.
같은 연산기호 연속 입력부분을 쪼메 신경써 보았당.
이해만 가지고는 분명 삶에 성취감이 부족할 거시당. 자신만의 기능을 더 넣어보장!

나를 사랑하진 않는 그............녀! 미안하고 고맙당...
적정량은 얼마일까? 사랑! 계산기에 맡겨도 될깡?
기대는 접자 적정량 넘는 사랑은 덫으로 침몰한당.
사랑에 여백을 골고루 뿌리는 스프레이 구리스를 찾는당.
8가지 여백의 색 구리스!
https://www.youtube.com/watch?v=Z4qVfCi_lUI
'자바스크립트' 카테고리의 다른 글
| 브라우져에서 자바스크립트 Module 사용하당 (0) | 2023.09.06 |
|---|---|
| 차트 그려 보아용 (chart.js) (0) | 2023.09.04 |
| Worker (Thread)사용 공아 달려랑! (0) | 2023.07.27 |
| 어이없이 쉬운 별 삼각형 맹글깅 (0) | 2023.07.22 |
| 흘렁 흘렁 슬라이더 전자알밤 (1) | 2023.07.20 |




