고정 헤더 영역
상세 컨텐츠
본문
두발로 우뚝 개발자의 길을 걸으려 하는 패기만땅,이쁨만땅 젊디 젊은 그들은
너무도 가져도 쓰는 것에 익숙해져, 간단한 것 조차 만들어 보려는 노력보단
먼저 가져다 쓸 껄 찾거나, 따라하기에 따른 결과를 자신의 것인양
오해인지, 착각인지 모를 기어코 기픈 수렁에 기꺼이 자신의 두발을 담근당.
생각을 못하는 것인가?, 안하는 것인가? (분명 습관적 후자당)
생각하는 힘을 키우고, 그 힘의 원천근육 논리력을 키워야 한단당.~~
항상 그렇진 않지만, 실제로 해보면 별거 아닌 것들이 어찌 이리도 많지만,
이 별거 아닌거를 직접 생각과 구현을 해보공 아주 쪼끔이라도
코드를 더해간다면 꽤나 듬뿍듬뿍 기쁨과 논리력을 알지 못하는 사이에
주머니에 뽈록 챙겨가고 있음을 느낄 수 있당.
화면 오른쪽 슬라이딩 메뉴는 실제 만들기도 아주 간단하지만,
[사실은 누군가 메뉴질문을 하는 바람에, 만들려고 보니, 이미 맹글었당!~~]
CSS를 쪼메만 뿌려주면, 입맛도 꽤 재미지게 된당.
아래 리팩토링하지 않은 아름답지 못한 코드를 붙이니, 기꺼이 가지고 놀아보장!
개발자로 가는 길에는 꽤나 둥간 둥간에 성취감 기쁨 가루가 마니 뿌려져있당.
오른쪽메뉴.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>E7E 오른쪽 메늉</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
#wrapper {
margin: 30px auto;
width: 50%;
min-width: 400px;
border: 1px solid black;
text-align: center;
}
#rightMenu {
position: absolute;
overflow: hidden;
width: 10px;
height: 100vh;
max-height: 100vh;
background-color: blueviolet;
right: 0px;
top: 0;
border: 1px solid pink;
}
.merong {
display: none;
}
#content {
display: none;
}
</style>
</head>
<body>
<div id="rightMenu">
<div id="content">
<button type="button" id="merong2" class="btn btn-dark">닫깅</button>
<ul class="list-group">
<li class="list-group-item">황태해장국</li>
<li class="list-group-item">돈까스</li>
<li class="list-group-item">양평해장국</li>
<li class="list-group-item">탕짜</li>
<li class="list-group-item">라뽂기</li>
</ul>
</div>
</div>
<div id="wrapper">
<h1>E7E 오른쪽 메늉</h1>
<button type="button" id="merong" class="btn btn-success">열깅</button>
</div>
<script>
const loopTime = 30; // 요걸 조절 20ms
const myRightMenu = document.querySelector("#rightMenu");
const myMerong = document.querySelector("#merong");
const myMerong2 = document.querySelector("#merong2");
const content = document.querySelector("#content");
let isShow = false;
function rShow() {
if (!myRightMenu.style.width) myRightMenu.style.width = "10px";
myRightMenu.style.width = parseInt(myRightMenu.style.width) + 5 + "px";
if (parseInt(myRightMenu.style.width) >= 300) {
myMerong.disabled = false;
myMerong2.disabled = false;
myMerong.innerHTML = "닫깅";
return;
}
setTimeout(rShow, loopTime);
}
function rClose() {
myRightMenu.style.width = parseInt(myRightMenu.style.width) - 5 + "px";
if (parseInt(myRightMenu.style.width) <= 10) {
myMerong.disabled = false;
myMerong.innerHTML = "열깅";
content.style.display = "none";
return;
}
setTimeout(rClose, loopTime);
}
myMerong.addEventListener("click", function () {
if (!isShow) {
content.style.display = "block";
myMerong.innerHTML = "닫깅";
myMerong.disabled = true;
rShow();
} else {
myMerong.disabled = true;
rClose();
}
isShow = !isShow;
})
myMerong2.addEventListener("click", function () {
rClose();
myMerong2.disabled = true;
myMerong.disabled = true;
isShow = false;
})
</script>
</body>
</html>
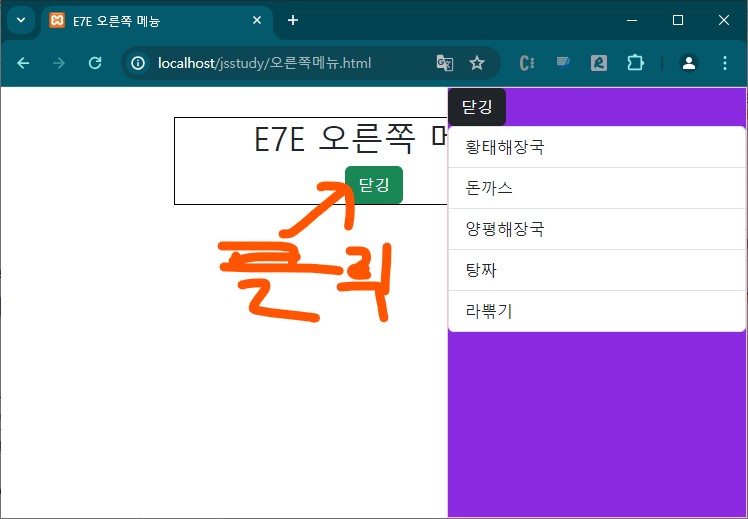
나의 경우 실행 결과는 아래처럼 나왔땅!~~

단순히만 생각해도, 왼쪽 슬라이딩메뉴, 탑슬라이딩메뉴, 바닥 슬라이딩메뉴등으로
다양한 변화를 시도해 볼 수 있을 꺼시당.~~
화이팅!
반복되는 하루 시계에 지쳐가는 나지만
반복되는 하루 시계에 익숙해져가는 나
반복되는 에러에 적성을 의심하는 나지만
반복되는 에러에 디버깅을 습관해가는 나
반복되는 조건과 반복에 갈팡질팡하는 나지만
반복되는 조건과 반복에 알고리즘과 친해져 가는 나
머얌 결국 반복해서 친해지고, 습관되서
익숙해지는 거, 그냥 JUST 그거
그게 개발자가 되는 알고리즘이었엉!
근데 ITZY 그게 생각과 의지가 없으면 잘 안된다넹!!! (^-^)
https://www.youtube.com/watch?v=8ExNmYax-ms
'자바스크립트' 카테고리의 다른 글
| CKEditor5 임시샘플 (2) | 2024.06.18 |
|---|---|
| 괘니 만들어보는 사이드 메뉴 (2) | 2024.06.03 |
| IntersectionAPI 오디 한번 싸용해 보올깡 (0) | 2024.04.16 |
| clipboard API 사용 복사/붙여넣기 (0) | 2024.04.16 |
| fetch API를 Promise를 써 직접 맹글깡? (2) | 2024.04.09 |




