고정 헤더 영역
상세 컨텐츠
본문
듣는 건 아무래도 보는 것 보다 효과가 덜덜 하다 하닝
이제 눈으로 볼 수 있게 개발 환경을 구뚝해 체킁해 보아용.
절대 필요한 건 아니지만 꼬옥 필요한 건 Node예요
에서 다운 받아 설치 할 수 있지만, 난 그렇게 하지 않을 꺼야요
왜냐면? node는 버젼이 많고, 지우고 새로 설치하고 하는 그 따위 노동을
절대로 하고 싶지 않아요. 바보 같잖아요~~ (그냥 보기만 해요)
node 여러 버젼을 설치하고, 골라서 쓸 수 있게 해주는 tool은
검색해 보면 생각외로 많아용. (fnm, volta등등....)
하지만 전 이미 nvm이라고 친해진 아가 있어요, 그냥 배신하고 싶지 않아요.
( NVM => Node Version Manager)
https://github.com/coreybutler/nvm-windows/releases
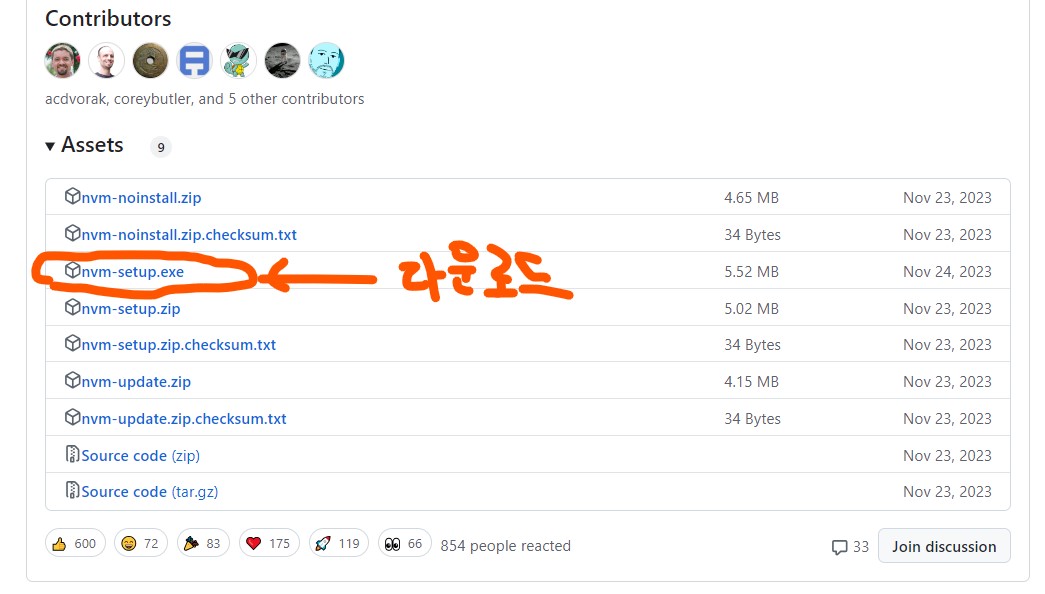
에 가서 스크롤바를 내리다 보면 아래와 같은 화면이 보일 꺼야요

nvm-setup.exe를 클릭해서 다운 받아용~~(주의 할건 요건 window용 nvm이예용)
다운 받았다면 따블 클릭 실행시키고, 마구 next를 눌러주면 끝이예요.~~
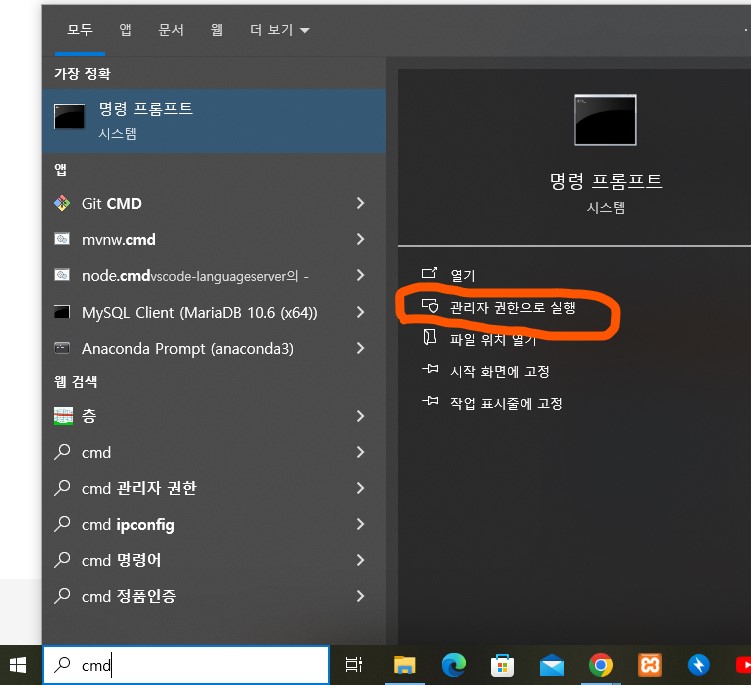
이제 window 돋보기 창에서 cmd를 누르고, 아래 그림처럼 관리자 권한으로 실행해줘용

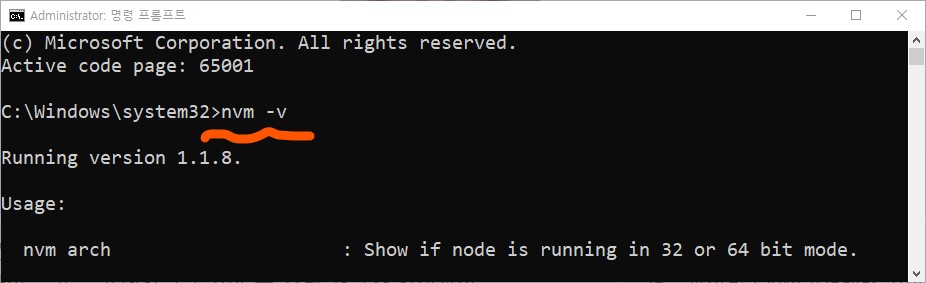
먼저 nvm이 잘 설치 되었는지 확인하장. cmd 창에 nvm -v 를 쳐서 아래 그림처럼 나오면 OK

nvm 명령어는 여러가지 옵션을 제공하는데, 다 알아야 할 필요는 없고 필수 몇개만 알아보장
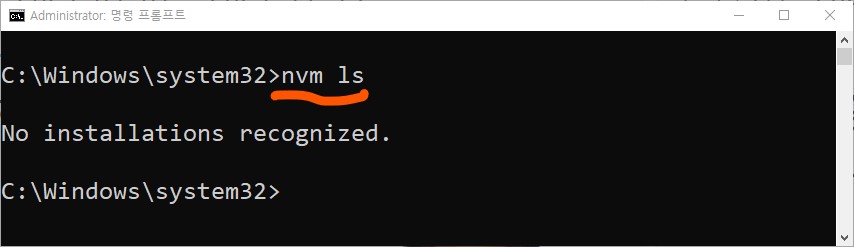
먼저 nvm ls 또는 nvm list 라 치면 본인 컴퓨터에 현재 설치되어 있는 node를 보여준당.
지금은 설치 된 게 없당.

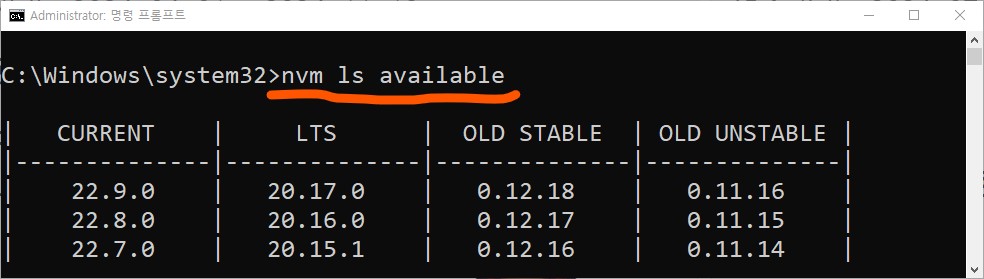
nvm ls available 또는 nvm list available 이라고 치면
원격에서 다운 받아 설치 가능한 버젼들을 아래 그림처럼 보여 준당.

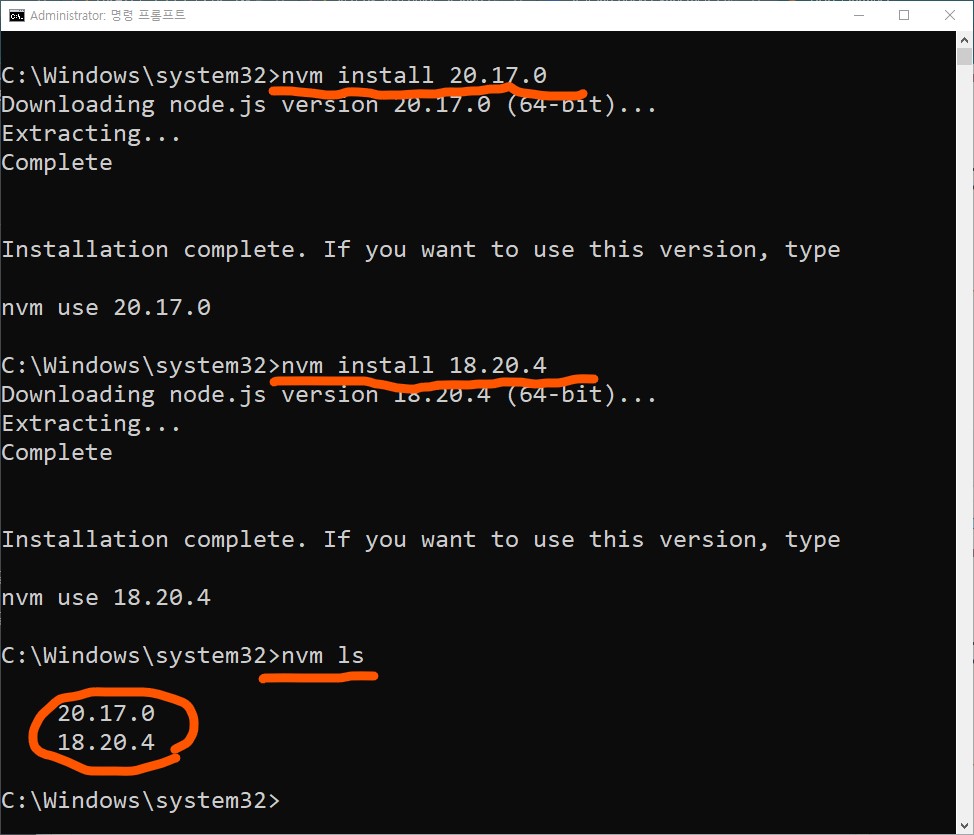
난 멋지겡 최신 LTS(Long Term Support 장기 지원) 버젼과 괘니 그냥 멀티 버젼 설치를
보여주기 위해서 18.20.4 버젼도 설치할 거당. 당근 아래 처럼 될 꺼이당.
느끼미 오지 않았다면 아주 두렵당.

위에 보이듯 2가지 버젼이 설치 되었당. 요 상태는 아직 node 명령어를 쓸 수 있는 상태가 아니당.
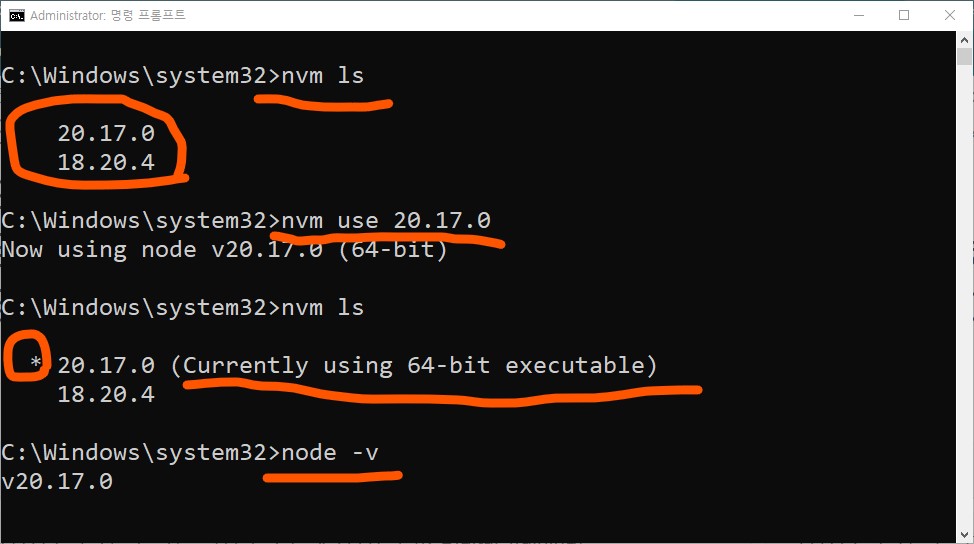
설치 된 버젼 리스트들 중에서 nvm use 명령어를 이용하여 사용할 버젼을 선택해 줘야 한당.
아래 그림이 뇌에 아하 라는 필이 담긴 직관력을 열어 줄 거이다.
마지막 라인 node 명령어가 자바스크립트를 실행시켜주는 우리가 필요로 하는 아이당.

이제 자바스크립트 소스를 작성할 에디터가 필요한 순간이당.
에디터는 당연 돈 안내도 되는 두말 필요없는 Visual Studio Code 당(짧게 vscode라 부른당)
https://code.visualstudio.com/
에 가서 다운로드 받아서 마구 next를 누르면 끝이당.
당신과 나의 이야기를 동기화 시키기 위해 d: 드라이브(없다면 할 수 없당 c: 드라이브)에
reactstudy 라고 디렉토리를 1개 만들고, vscode의 open folder 메뉴로 reactstudy를 열어보장.
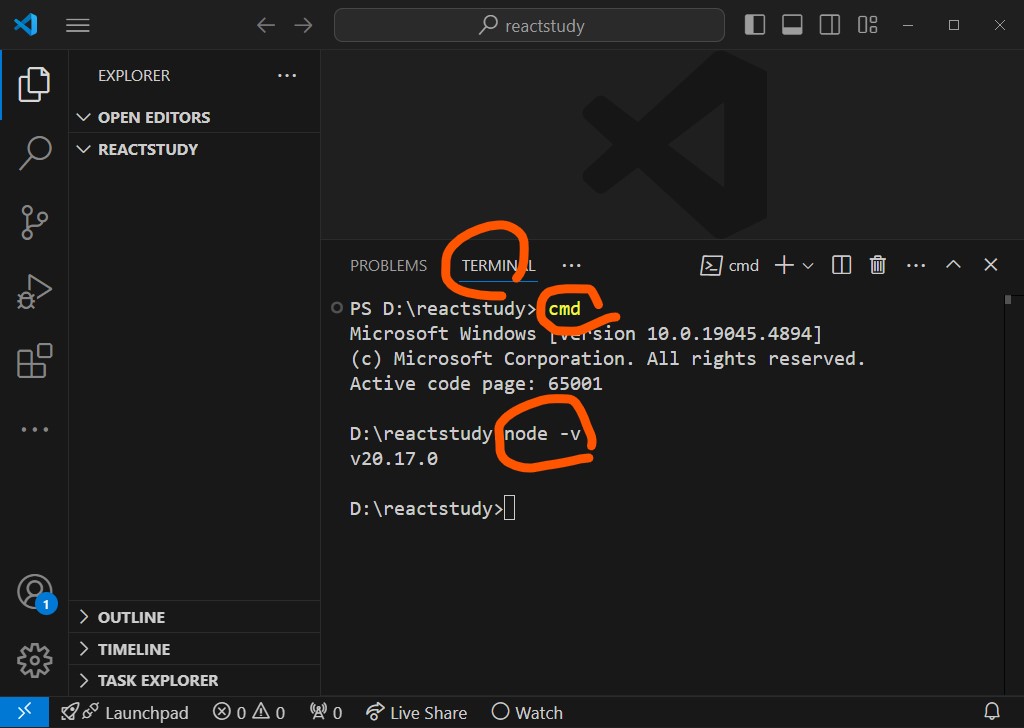
View 메뉴를 눌러 Terminal을 선택한당. 대략 아래 그림과 비스무리 할 꺼이당.
Terminal에 cmd라 치면 powershell이 cmd 창으로 바뀐당.
node -v 를 쳐보장. 버젼이 표시가 되어야 한당. 만약 안 된다면 vscode를 다시 실행시켜랑.
그래도 안된다면 먼가 잘못되었당. 다시 처음으로 돌아가 순서대로 확인하장.

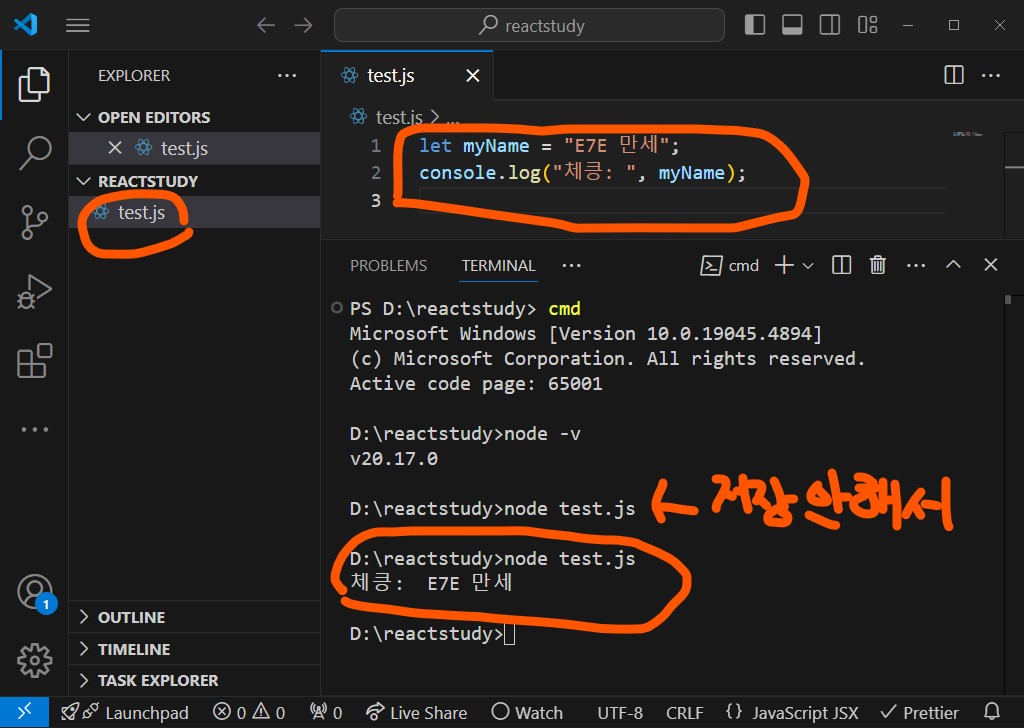
간단히 아래와 같은 내용의 test.js를 맹글장
Terminal에 node test.js 라 입력해 보장. 어떤가? 의미가 오는강?
당신은 지금 브라우져 바깥에서 자바스크립트를 실행시켰당.!
(node가 있으면 요거이 가능한게당)

그건 그렇공 원래 목적은 react 개발 환경 구축이었당. (잠시 잊고 있었을 거당)
react 개발 환경 구축에는 facebook에서 맹글어준 create-react-app (보통 CRA라 부름) 이 있고
vue.js를 만든 사람이 만든 vite란 것이 있는뎅.
CRA 보다 vite가 훨씬 편하고 빠르당. facebook에서도 vite를 쓴단당.
NPM => Node Package Manager 요건 지금 설명하면 이 글이 너무 길어질지니
요런게 그냥 Node에서 사용하는 패키지(라이브러리로 봐도 무방)라고 일단 살짝만 기억해 두장
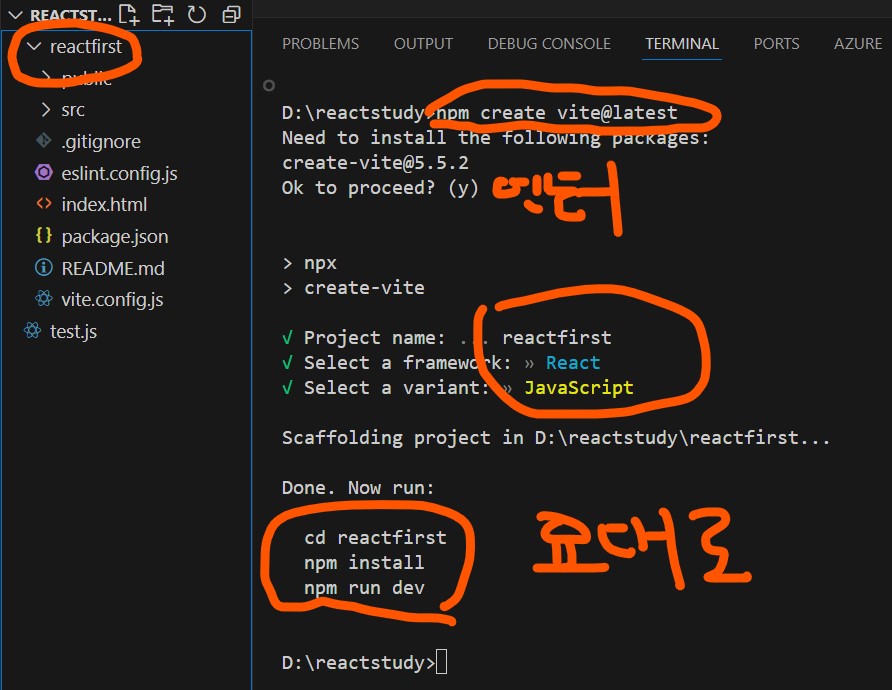
Terminal에 npm create vite@latest 라 치고 아래 그림과 같이 선택해 주면
reactfirst 디렉토리가 자동으로 생성되고 그 안에 여러가지 필요한 파일들이 자동으로 생성된다.
그 다음에 할 일이 자동으로 화면에 표시된다

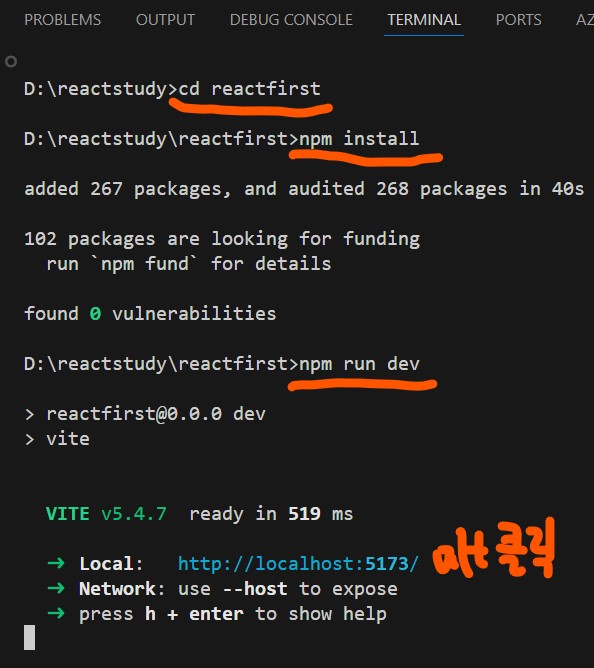
요대로 라고 되어 있는 명령어들을 Terminal에 그대로 순서대로 입력한다.

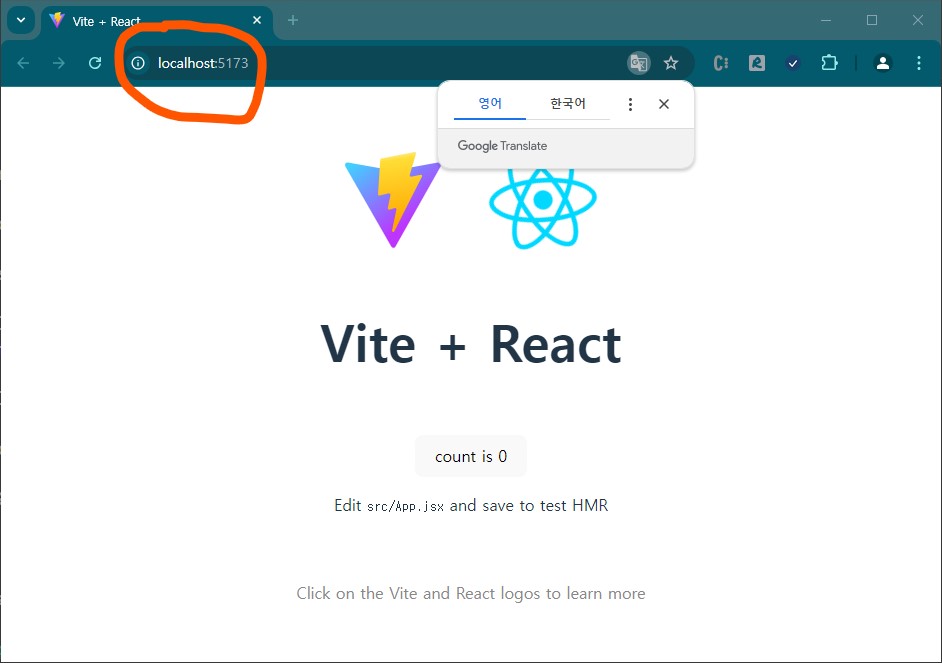
alt 클릭 이라고 되어 있는 부분(url)을 alt를 누른채로 클릭한당. (ctrl이 될 수도 있당)
아래와 같은 화면이 누네 띠옹! 하고 보일 거시당. 수고했고 잘했당.

설명이 부족했던 부분은 앞으로의 글에서 쪼메씩 채워 나가도록 하장!
다시 쓸 수 있다면 다시 쓰고 싶지 않당.
다시 쓰는 건 더 잘 쓴다는 업그레이드 보장이 없으니깡?
아니 다시 쓴다면 쓰는 걸 반복하니깡 혀가 쓰당!
아니 체킁도 다시 반복하니깡 손도 더 쓰당!
아닝 캡쳐도 다시 해야 하낭? 맘은 더더 쓰당.
읽는 걸 다시 하는 건 ? 그걸론 안 될깡?
다시 생각해 보니 다시 쓰고 시픈 인생 구절이 다시 생각난당.
괜찮지 않았으면서 괜찮아요 라는 거짓말
타켓을 확보 못한 지진 난 눈동자 속 홍채
주변 공기에 파장을 불어넣던 파르르..... 떨림
울컥 울컥 음지를 찾아 달리던 그 눈물 소리
갈팡 질팡 옆으로 도망을 서두르던 내 발길, 내 시선
이해할 수 없는 3자의 겁먹은 다그침 메아리 .. 난 그게 아닌데...
그래도 제대로 사과 못한 맘의 티눈은
맘도 모르는 맘의 한 구석에 짙은 어둠 이불을 덮고
찡!~~ 통증 시그널 암호로 해석불가 메세지를 보낸당.
다시 쓸 수 없다닝, 다시 쓰고 싶다.
다시 쓸 수 있다면, 아예 쓰지 않으련당.
미안해 그리고 고마워~~
어깨 펴고 당당히 세상과 호흡하며 자신의 길을 가길....
https://www.youtube.com/watch?v=6GYK1pDz4Xc
'React' 카테고리의 다른 글
| React(리액트) 티키타카 6 (JSX) (2) | 2024.09.30 |
|---|---|
| React(리액트) 티키타카 5 (개발 폴더 파일 구조) (0) | 2024.09.30 |
| React(리액트) 티키타카 4 ( Node 웹서버) (2) | 2024.09.26 |
| React(리액트) 티키타카 3 (NODE NPM 이해 ) (0) | 2024.09.26 |
| React(리액트) 티키타카 1 (소개) (0) | 2024.09.23 |




