고정 헤더 영역
상세 컨텐츠
본문
2024.10.03 - [React] - React(리액트) 티키타카 11 ( useState Hook)
에서 hook(훅) 느끼미 훅 들어왔음을 잊을 수 없당.
useState로 사용한 값이 바뀌면 다시 그려진다(re-rendering)는 건 잊지말장.
오늘은 useRef 훅(hook)에 대해 알아 볼건뎅, 고것만 하면 너무 쉬우닝.
styled-components란 잼난 것을 쪼메 같이 섞어서 비벼먹장!
cmd(터미널) 에서 아래 명령어로 먼저 styled-components 모듈을 설치하당.
npm install styled-components
MyButton.jsx
import styled from "styled-components";
const MyButton = styled.button`
color: #fff;
background-color: #0069d9;
border-color: #0062cc;
border-radius: 8px;
margin-right: 10px;
`;
export default MyButton;위 소스에서 styled.button`어쩌구 저쩌구` 표현을 이해하려면 tagged function 을
이해해야 하는데, 지금은 그냥 제공되는 button 태그에 백틱 안에 나열된 css 속성을 입힌
button 태그를 MyButton이라 이름 지었다공 쉽게 생각하장. (요게 styled component!)
tagged function 은 잘쓴다면 꽤 유용한 부분이 있으닝 별도로 글을 써보겠당.
MyTitle.jsx
import styled from "styled-components";
const MyTitle = styled.h1`
color: yellow;
background-color: black;
border: 10px groove pink;
`;
export default MyTitle;한개만 하면 재미없고 느끼미 없을꺼 같아서 h1태그도 1개 해보았당.
Counter2.jsx
import { useRef } from "react";
import MyButton from "./MyButton";
import MyTitle from "./MyTitle";
function Counter2() {
let refVal = useRef(0); // 값을 reference
const btnK = useRef(null); // DOM element reference
const btnM = useRef(null); // DOM element reference
const h1T = useRef(null); // DOM element reference
const handleClick = (e) => {
h1T.current.innerHTML = "너 경미니 좋앙?";
if (e.target !== btnK.current) {
h1T.current.innerHTML = "너 미누가 시롱?";
}
refVal.current = ++refVal.current;
alert(refVal.current);
};
return (
<div>
<MyTitle ref={h1T}>나 흥경민</MyTitle>
<MyButton ref={btnK} style={{ color: "yellow" }} onClick={handleClick}>
눌렁 경미니
</MyButton>
<MyButton ref={btnM} onClick={handleClick}>
누른 미누니
</MyButton>
</div>
);
}
export default Counter2;useRef와 위에서 맹근 MyButton과 MyTitle 컴포넌트를 사용하였당.
ref={ h1T } , ref={ btnK }, ref={ btnM } 등에 주목하장.
App.jsx 결과를 눈으로 보오장!
import Counter2 from "./Counter2";
function App() {
return (
<div>
<Counter2 />
</div>
);
}
export default App;
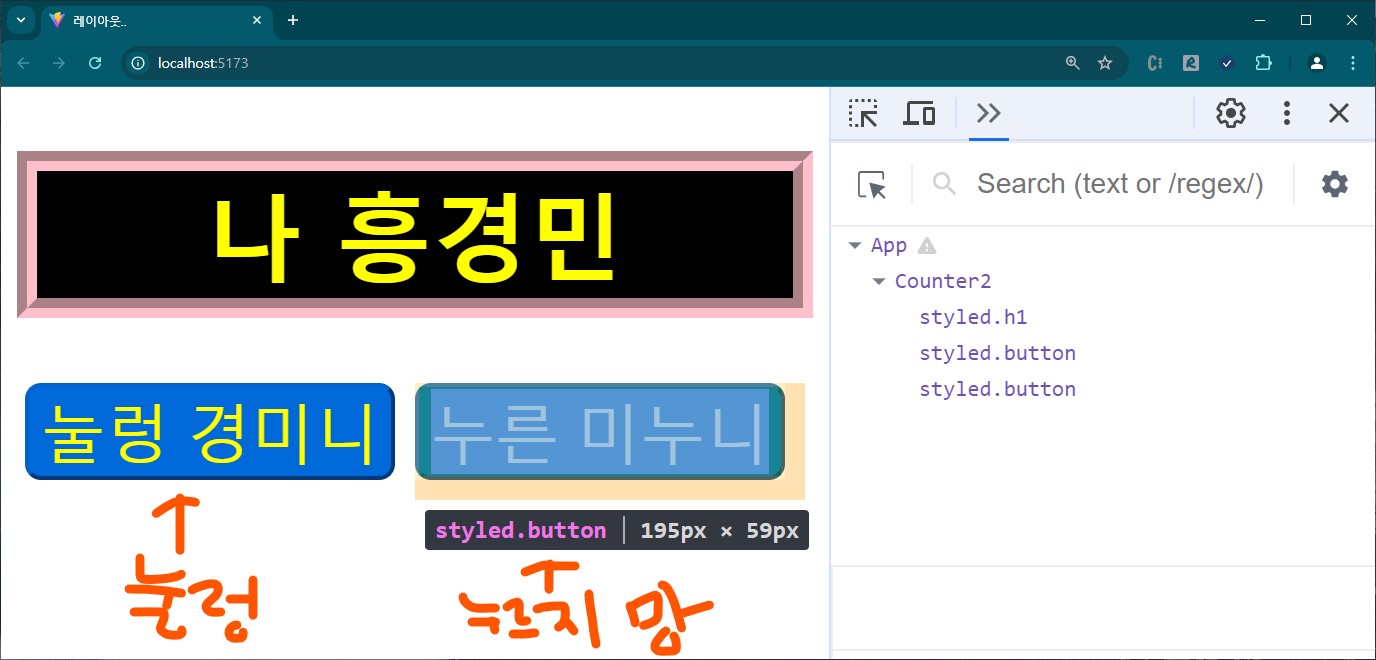
실행결과는 아래와 같지 않으면 너 집중 안함!

설명이 없어도 왠지 알것 같은 느끼미 가튼 느끼미 코를 파고든당.
먼저 styled component(MyButton...)는 백틱(`) 안에 css 코드가 자동완성이 지원되지 않아서
불편(머리를 쓰면 개선가능)하고, 손이 많이 가는 부담스런 점이 있지만
장기적으로 보고, 많이 만들어 둔다면 꽤나 편리하게 생산성을 올릴 수 있당.
useRef 훅(hook)도 눈치 빠른 사람은 아마도 벌써 소스와 실행결과를 눈으로
매칭시켰다면 이미 어느 정도 이해가 되었을 거당.
사용 문법은 아래와 같고, 값을 참조할 수도, DOM Element등도 참조 가능하당.
let 또는 const 변수명 = useRef(초기값)
DOM Element 참조가 분명 더 많지 않겠는강?
참조 하고픈 태그에 ref={변수명} 을 주는 것으로 세팅 완료당.
기억해야 할껀(사실 자주쓰면 그냥 기억되어 버림)
useRef를 통해 선언된 변수는 current 속성 1개만 가지고,
선언된 변수값을 바꾸어도 컴포넌트를 다시 그리는(re-rendering)은 없당.
위 Counter2.jsx 안 handleClick 함수 안의 아래 소스는 전혀 react 스타일이 아니당.
h1T.current.innerHTML = "너 경미니 좋앙?";
if (e.target !== btnK.current) {
h1T.current.innerHTML = "너 미누가 시롱?";
}
왱? 라고 묻는다면 innerHTML을 썼기 때문이당.
Counter2.jsx 만 useState를 넣어서 띨끔 망치질을 해보장.
import { useRef, useState } from "react";
import MyButton from "./MyButton";
import MyTitle from "./MyTitle";
function Counter2() {
let refVal = useRef(0); // 값을 reference
const btnK = useRef(null); // DOM element reference
const btnM = useRef(null); // DOM element reference
const h1T = useRef(null); // DOM element reference
const [title, setTitle] = useState("나 흥경민");
const handleClick = (e) => {
if (e.target === btnK.current) {
setTitle("너 경미니 좋앙?");
} else {
setTitle("난 미누가 시롱!");
}
refVal.current = ++refVal.current;
alert(refVal.current);
};
return (
<div>
<MyTitle ref={h1T}>{title}</MyTitle>
<MyButton ref={btnK} style={{ color: "yellow" }} onClick={handleClick}>
눌렁 경미니
</MyButton>
<MyButton ref={btnM} onClick={handleClick}>
누른 미누니
</MyButton>
</div>
);
}
export default Counter2;필히 결과는 쌤쌤일거당.
사실 스타일을 바꾸는 건 쉬운 일이 아니당. 화이팅 하장 (나동~~)
들리는 아니 이미 들었던 소문에 의하면 페이스북 내에서 회사내 개발자들을
조사한 결과 React 스타일로 바뀌는 데 평균 약 3개월이 걸렸다 한당.
[ 3개월을 놀았단 이야기로 들린다면 넌 엉터링!~~ ㅋㅋ ]
useRef 사용법은 너무나 쉬운데 주의 사항이 있당. 아래 링크에 있당.
[ Pitfall 이라 쓰여진 부분을 꼬옥 체크하랑, 예제도 도움이 될꺼이당]
https://react.dev/reference/react/useRef
나만 정리하느라 힘든 게 실탕~~!
[ 사실은 오늘 모처럼 술 마시러 가야해서 시간이 없당!~~ ]
그럼 또 만날 수 없기를.....(^-^)
어릴 때 등화관제 훈련이 있었당.
밤엔 통행 금지도 있었당.
그땐 그게 이해 되진 않았지만
일찍 자고 일찍 일어나는 새 나라의 어린이 인 나는
불편하지 않았공... 덕분에 잠도 잘잤당.
그게 없어진 지금의 나는 밤의 창가에서
잠들지 못하고... 두려운 내일에 뒤척인당.
잘자라 내 오래도록 오래된 그리움들!
https://www.youtube.com/watch?v=4QHyuYB1SXU
'React' 카테고리의 다른 글
| React(리액트) 티키타카 14 (useEffect Hook + fetch ) (0) | 2024.10.13 |
|---|---|
| React(리액트) 티키타카 13 (useEffect Hook ) (4) | 2024.10.09 |
| React(리액트) 티키타카 11 ( useState Hook) (15) | 2024.10.07 |
| React(리액트) 티키타카 10 (레이아웃, children ) (6) | 2024.10.06 |
| React(리액트) 티키타카 9 ( Props 구조 분해 ) (1) | 2024.10.03 |




