고정 헤더 영역
상세 컨텐츠
본문
풀캘린더가 어느새 버젼이 6으로 올랐당.
이전 버젼들은 쪼메씩 문제가 있었는뎅, 잘 되나 해보닝 대략 일단 잘된당.
홈페이지는 아래 링크당. 무료와 유료로 나뉜당.
https://fullcalendar.io/docs/getting-started
유료부분이 있다보닝 역시 문서가 꽤 잘 되어있당.
사용법은 어렵지 않으낭, 모달창 부분을 잘 활용하지 못하는 것 같아서
못 생기긴 했지만 모달 창 부분을 더해서 충분히 활용가능한 샘플 소스를
맹글었당. 누네 힘줘서 한번만 해본다면 더 이상 헤메지 않아도 될거시당.
공통일정을 담은 연습용 데이터 파일
commonEvents.json
[
{
"id": "common001",
"title": "추석",
"start": "2023-09-28",
"end":"2023-10-01",
"allDay": true,
"backgroundColor":"black",
"textColor":"pink",
"extendedProps": {
"comment": "명절"
}
},
{
"id": "common002",
"title": "임시휴일",
"start": "2023-10-02",
"allDay": true,
"backgroundColor":"black",
"textColor":"pink",
"extendedProps": {
"comment": "징검다리"
}
},
{
"id": "common003",
"title": "개천절",
"start": "2023-10-03",
"allDay": true,
"backgroundColor":"black",
"textColor":"pink",
"extendedProps": {
"comment": "국가휴일"
}
}
]예린이의 개인일정을 담고 있는 연습용 데이터파일 2갱
SYREvents.json
[
{
"id": "syr001",
"title": "기숙사구현",
"start": "2023-09-06",
"end":"2023-09-09",
"allDay": true,
"backgroundColor":"magenta",
"textColor":"white",
"extendedProps": {
"comment": "기숙사가고팡"
}
},
{
"id": "syr002",
"title": "최프착수보고",
"start": "2023-09-07T14:00",
"end":"2023-09-07T15:00",
"textColor":"magenta",
"extendedProps": {
"comment": "최프발표"
}
},
{
"id": "syr003",
"title": "기숙사사용통계",
"start": "2023-09-06",
"end":"2023-09-07",
"backgroundColor":"magenta",
"textColor":"white",
"allDay": true,
"extendedProps": {
"comment": "기숙사기능확장"
}
}
]
KYREvents.json
[
{
"id": "kyr001",
"title": "스케줄구현",
"start": "2023-09-06",
"end":"2023-09-09",
"allDay": true,
"backgroundColor":"black",
"textColor":"yellow",
"extendedProps": {
"comment": "FullCal사용"
}
},
{
"id": "kyr002",
"title": "최프착수보고",
"start": "2023-09-07T14:00",
"end":"2023-09-07T15:00",
"backgroundColor":"black",
"textColor":"yellow",
"extendedProps": {
"comment": "최프발표"
}
},
{
"id": "kyr003",
"title": "모달구현",
"start": "2023-09-06",
"end":"2023-09-07",
"backgroundColor":"black",
"textColor":"yellow",
"allDay": true,
"extendedProps": {
"comment": "스케줄기능확장"
}
}
]
메인 파일
fullcalSample.html (요걸 실행해야함!)
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<!-- 라이센스 필요한 애 우앙 $480 음.. 맹글어볼깡?
<script src='https://cdn.jsdelivr.net/npm/fullcalendar-scheduler@6.1.8/index.global.min.js'></script>
-->
<script src='https://cdn.jsdelivr.net/npm/fullcalendar@6.1.8/index.global.min.js'></script>
<style>
#calendar {
width: 80vw;
height: 80vh;
}
#yrModal {
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(50, 150, 150, 0.7);
display: none;
z-index: 1000;
}
#cont {
margin: 50px auto;
width: 50%;
height: 70%;
background-color: darkblue;
color: yellow;
}
</style>
</head>
<body>
<!-- 모달은 메인 영역 밖으로 빼어 놓는게 좋음-->
<div id="yrModal">
<div id="cont" style="text-align: center;">
<br>
<h1>예린 모달 모달</h1>
시작일 <input type="text" id="schStart" value=""><br>
종료일 <input type="text" id="schEnd" value=""><br>
제목 <input type="text" id="schTitle" value=""><br>
하루종일 <input type="checkbox" id="allDay"><br>
배경색<input type="color" id="schBColor" value="">
글자색<input type="color" id="schFColor" value="">
<button onclick="fCalAdd()">추강</button><br>
<button onclick="fMClose()">X</button>
</div>
</div>
<!-- 실제 화면을 담을 영역 -->
<div id="Wrapper">
<div id='calendar'></div>
</div>
<script>
const YrModal = document.querySelector("#yrModal");
const calendarEl = document.querySelector('#calendar');
const mySchStart = document.querySelector("#schStart");
const mySchEnd = document.querySelector("#schEnd");
const mySchTitle = document.querySelector("#schTitle");
const mySchAllday = document.querySelector("#allDay");
const mySchBColor = document.querySelector("#schBColor");
const mySchFColor = document.querySelector("#schFColor");
//캘린더 헤더 옵션
const headerToolbar = {
left: 'prevYear,prev,next,nextYear today',
center: 'title',
right: 'dayGridMonth,dayGridWeek,timeGridDay'
}
// 캘린더 생성 옵션(참공)
const calendarOption = {
height: '700px', // calendar 높이 설정
expandRows: true, // 화면에 맞게 높이 재설정
slotMinTime: '09:00', // Day 캘린더 시작 시간
slotMaxTime: '18:00', // Day 캘린더 종료 시간
// 맨 위 헤더 지정
headerToolbar: headerToolbar,
initialView: 'dayGridMonth', // default: dayGridMonth 'dayGridWeek', 'timeGridDay', 'listWeek'
locale: 'kr', // 언어 설정
selectable: true, // 영역 선택
selectMirror: true, // 오직 TimeGrid view에만 적용됨, default false
navLinks: true, // 날짜,WeekNumber 클릭 여부, default false
weekNumbers: true, // WeekNumber 출력여부, default false
editable: true, // event(일정)
/* 시작일 및 기간 수정가능여부
eventStartEditable: false,
eventDurationEditable: true,
*/
dayMaxEventRows: true, // Row 높이보다 많으면 +숫자 more 링크 보임!
/*
views: {
dayGridMonth: {
dayMaxEventRows: 3
}
},
*/
nowIndicator: true,
//events:[],
eventSources: [
'./commonEvents.json', // Ajax 요청 URL임에 유의!
'./KYREvents.json',
'./SYREvents.json'
]
}
// 캘린더 생성
const calendar = new FullCalendar.Calendar(calendarEl, calendarOption);
// 캘린더 그리깅
calendar.render();
// 캘린더 이벤트 등록
calendar.on("eventAdd", info => console.log("Add:", info));
calendar.on("eventChange", info => console.log("Change:", info));
calendar.on("eventRemove", info => console.log("Remove:", info));
calendar.on("eventClick", info => {
console.log("eClick:", info);
console.log('Event: ', info.event.extendedProps);
console.log('Coordinates: ', info.jsEvent);
console.log('View: ', info.view);
// 재미로 그냥 보더색 바꾸깅
info.el.style.borderColor = 'red';
});
calendar.on("eventMouseEnter", info => console.log("eEnter:", info));
calendar.on("eventMouseLeave", info => console.log("eLeave:", info));
calendar.on("dateClick", info => console.log("dateClick:", info));
calendar.on("select", info => {
console.log("체킁:", info);
mySchStart.value = info.startStr;
mySchEnd.value = info.endStr;
YrModal.style.display = "block";
});
// 일정(이벤트) 추가하깅
function fCalAdd() {
if (!mySchTitle.value) {
alert("제모게 머라도 써주삼")
mySchTitle.focus();
return;
}
let bColor = mySchBColor.value;
let fColor = mySchFColor.value;
if (fColor == bColor) {
bColor = "black";
fColor = "yellow";
}
let event = {
start: mySchStart.value,
end: mySchEnd.value,
title: mySchTitle.value,
allDay: mySchAllday.checked,
backgroundColor: bColor,
textColor: fColor
};
calendar.addEvent(event);
fMClose();
}
// 모달 닫기
function fMClose() {
YrModal.style.display = "none";
}
</script>
</body>
</html>
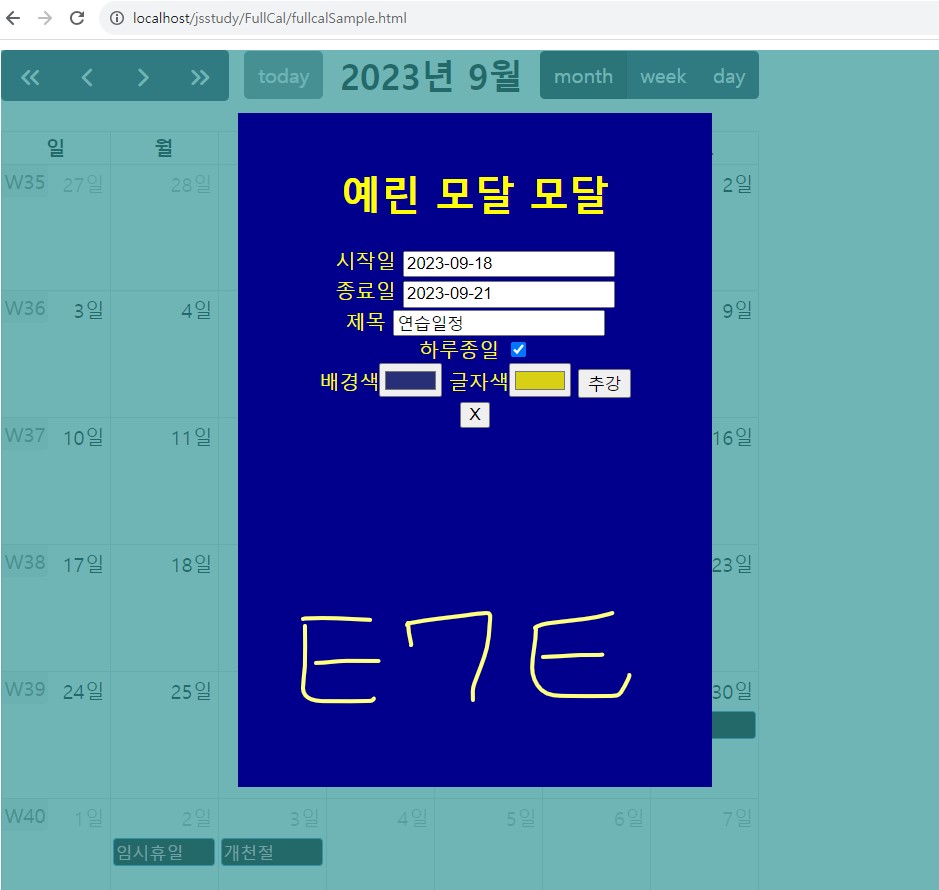
실행해서 마우스를 여러날짜를 긁어서 선택하면 아래처럼 실행된당.

모달창이 안 예쁜 건 미안하지만 당신 몫으로 남기겠당.(당신은 분명 열정파당!~~)
캘린더 refresh가 필요할 땐 아래 코드들 참고하장!(쉽당!)
//이벤트 업데이트!, 이벤트소스 다시 가져와서 다시 그리깅
function fCalUpdate() {
console.log("흥치치");
calendar.refetchEvents();
}
두통엔 두통약을 먹으면 낫는당.
모기 아플 때 모기약을 뿌리면 모기가 죽는당.
역시 세상은 비 상식적이당.!
그......녀의 달력에 나와 함께 하는 일정이 있다면...... 오호 NO!!!
https://www.youtube.com/watch?v=ekzHIouo8Q4
'자바스크립트' 카테고리의 다른 글
| DHTMLX Gantt (1) | 2023.11.03 |
|---|---|
| GridStack 가안딴 사용법 (1) | 2023.09.08 |
| 브라우져에서 자바스크립트 Module 사용하당 (0) | 2023.09.06 |
| 차트 그려 보아용 (chart.js) (0) | 2023.09.04 |
| 노션에 등장 블록 에디터 (editor.js) (0) | 2023.07.30 |




